What is a Typeface?
A typeface is a collection of characters, including letters, numbers, punctuation, and other symbols, designed with unified stylistic features. It includes a range of weights, styles, and variations, forming the visual aspect of the written word that determines how text is presented across different media. Using a font manager can help organize and apply these variations efficiently in your projects.
Each typeface is made up of glyphs, the specific shapes that represent each character in a particular design. These glyphs include everything from the uppercase and lowercase versions of letters to numbers, punctuation marks, and other symbols.
Here’s a closer look at those components:
The individual marks or symbols that represent characters in a typeface. Each glyph has a specific shape for a letter, number, punctuation mark, or symbol within the typeface’s design framework.
These are the fundamental elements of a typeface, covering the entire set from ‘A’ to ‘Z,’ digits ‘0’ through ‘9,’ punctuation marks like commas, periods, question marks, and special symbols. Each character is represented by a glyph.
Refers to the thickness of the strokes in the characters, ranging from ultra-light to ultra-bold. Weight variations allow a typeface to be adaptable to different design contexts.
This aspect covers variations in the slant and width of the glyphs, including italic, oblique, condensed, and extended styles.
Some typefaces feature small lines or strokes attached to larger strokes in letters, known as serifs. The presence or absence of serifs is a key distinguishing feature between serif and sans-serif typefaces.
Each typeface is designed with specific characteristics that make it suitable for various applications, from improving readability in long texts to adding decorative elements to logos and signage.
The choice of a typeface impacts the visual appeal and readability of text. This directly influences the reader’s perception and engagement with the content.
Techopedia Explains the Typeface Meaning
The layman’s typeface definition is a set of characters that share a common design. This includes letters, numbers, punctuation marks, and symbols, all crafted in a distinctive style that makes them recognizable as part of a cohesive family.
Think of a typeface as the visual personality of text on a page or screen, giving it character and making it more than just a collection of random symbols.
A Brief History in Typeface
The history of typeface design starts with Johannes Gutenberg’s movable type in the 1440s, using the dense, ornate Blackletter. This innovation democratized information, setting a precedent for text presentation.
The Renaissance brought more legible typefaces, reflecting humanist handwriting ideals. Nicolas Jenson’s designs in this era prioritized uniformity and readability, influencing future typeface styles, including the introduction of italics by Aldus Manutius for emphasis.
The 18th century introduced Transitional and Modern typefaces, with John Baskerville and Giambattista Bodoni leading the charge. Their designs featured pronounced contrast between thick and thin strokes and vertical stress in letters, marking a move towards sharper, geometric forms.
The 19th and 20th centuries saw the rise of sans-serif typefaces, moving design towards functionality with clean, minimalist aesthetics. Helvetica, designed by Max Miedinger and Eduard Hoffmann, exemplified this style and became ubiquitous in corporate branding.
The digital era transformed typeface design with computer technology, allowing for a broader range of styles and democratizing design access. This period expanded designers’ capabilities and embraced the personalization of typefaces.
Key figures like Gutenberg, Jenson, Baskerville, Bodoni, and the designers of Helvetica majorly shaped typeface history. Their work established the core principles of typography, merging aesthetics with functionality and readability, a tradition that continues to evolve with technology.
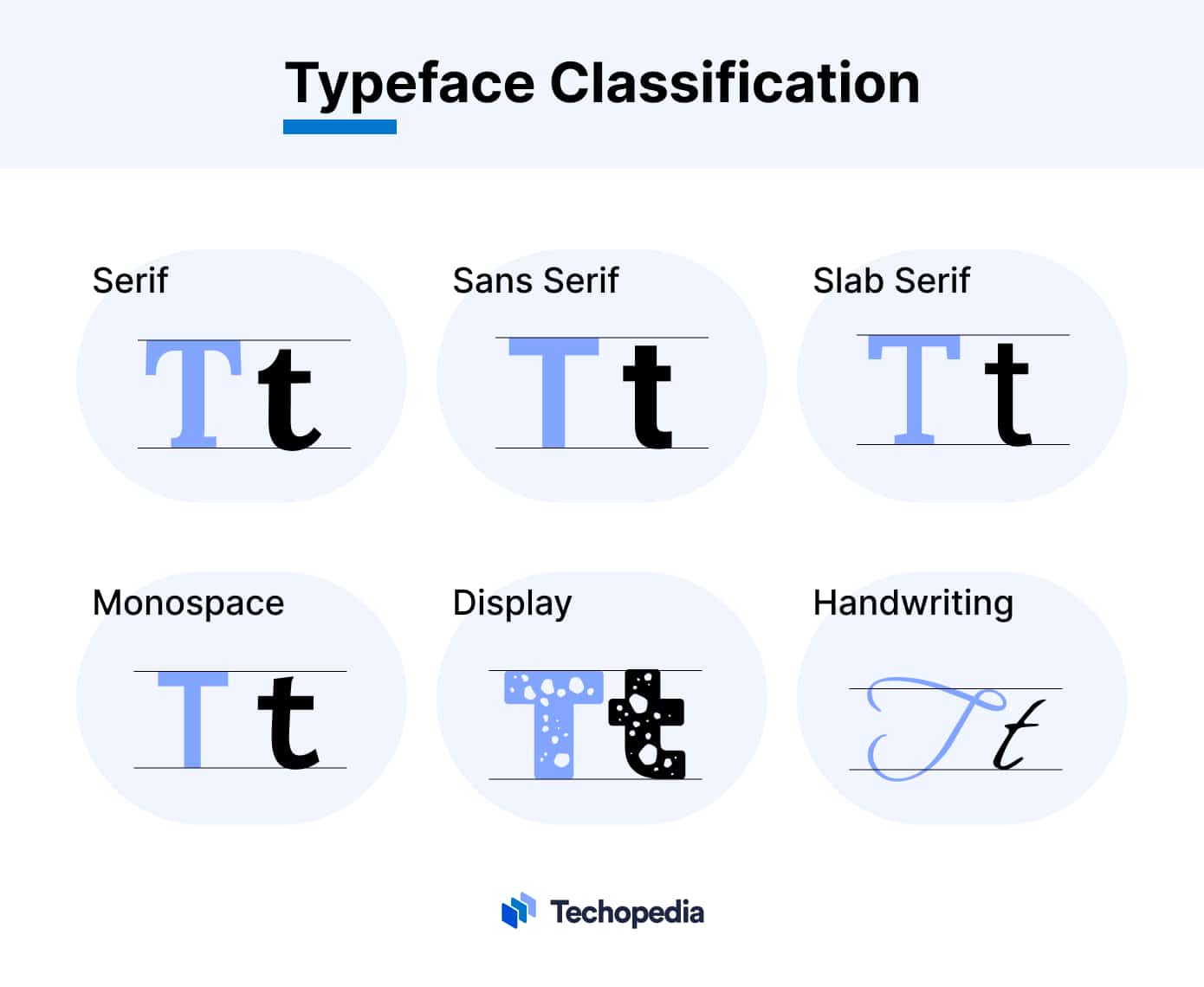
Typeface Classification
Typeface classification is a system used to organize and categorize typefaces based on their distinct characteristics. This system helps designers and typographers choose the right typeface for their projects by understanding the visual and functional qualities of different font families.
Major Typeface Families
Criteria for Classification
Typeface Design and Creation
Designing a typeface is a process that blends artistry and typographic understanding. You’ll need to create a set of characters that visually work together but also function across various mediums and contexts.
- Conceptualization: Identify the need and style for a new typeface, considering its purpose and audience.
- Sketching and Drafting: Begin with hand sketches or digital drafts to outline the basic shapes and features of key characters.
- Character Development: Develop a complete set of characters, keeping consistency in style, weight, and proportions.
- Spacing and Kerning: Adjust the space between characters and specific pairs to improve readability.
- Testing and Refinement: Test the typeface in different sizes and contexts, refining based on legibility and aesthetic feedback.
Typeface in Branding
Typeface plays an important role in establishing a brand’s identity, visually conveying personality and values to influence audience perception.
A typeface can express attributes like reliability, innovation, or friendliness. It complements visual elements such as color and imagery, forming a cohesive identity that distinguishes the brand in the market.
Here are a few examples of successful brand typefaces:
- Coca-Cola: Its cursive script, instantly recognizable, evokes nostalgia and happiness, tying closely to the brand’s identity.
- IBM: Plex, with its clean, modern look, signals innovation and professionalism, aligning with IBM’s tech focus.
- Google: The brand’s sans-serif typeface is simple and functional, reflecting Google’s user-friendly and accessible ethos.
Resources and Tools for Typeface Design
Creating a typeface requires specific tools and software designed for the intricate work of font development. Here are some of the essentials:
Widely used for vector graphics, Illustrator is a starting point for many designers to sketch and refine character shapes before moving to dedicated type design software.
A popular choice for macOS users, Glyphs offers powerful tools for everything from drawing to kerning, making it suitable for both beginners and professionals.
This professional font editor supports both macOS and Windows, providing comprehensive tools for creating, editing, and converting typefaces.
An open-source font editor available for multiple platforms, FontForge offers extensive features for font creation and is free to use.
Supportive communities and forums where type designers can share knowledge and feedback are equally important.
Here are some places you may want to check out:
A community for typeface designers to share experiences, ask for advice, and discuss the technical aspects of type design and font production.
While not exclusive to type design, these platforms allow designers to showcase their work, receive feedback, and connect with others in the design community.
Another great forum was Typophile, but it’s now defunct.
Typeface vs. Font
Typeface and font are often, but incorrectly, used interchangeably. There are some key differences between the two.
| Aspect | Typeface | Font |
| Definition | A set of characters that share a common design style. | A specific size, weight, and style of a typeface. |
| Example | Helvetica is a typeface. | Helvetica, 12pt, Bold is a font. |
| What it Represents | The visual design or aesthetic of the letters and characters. | The physical or digital representation of the typeface in a specific size and style. |
| Use | Describes the overall look of characters, including letters, numbers, and symbols. | Used to specify how a typeface is applied in a particular case, including attributes like size and weight. |
| Variation | A typeface might include various fonts within its family, representing different styles (italic, bold) and weights. | Each font is a single variation within a typeface family, with specific attributes like width, weight, and style. |
Typeface Examples
Exploring different typefaces helps understand their unique characteristics and applications. Here’s a brief overview of some of the most common typefaces and how they’re generally used.
Serif Typefaces
Sans-serif Typefaces
Script Typefaces
Display Typefaces
Usage and Applications
- Serif typefaces offer traditional elegance, making them perfect for formal documents, print media, and settings that value readability.
- Sans-serif typefaces provide a modern look, ideal for digital content, UI design, and minimalist aesthetics.
- Script typefaces bring a personal, artistic touch to designs, suited for occasions that call for individuality and flair.
- Display typefaces are designed to capture attention, used in situations where text needs to stand out boldly.
Digital Fonts and Licensing
If you plan to use a digital font, you’re going to need to understand licenses and copyrights so that you stay within the legal and ethical usage of the fonts.
A font license grants you permission to use a font under specific conditions, such as in various media formats and for certain types of projects. These licenses can limit commercial use or require additional fees for broader applications.
Fonts, being creative works, are protected by copyright law, which prohibits unauthorized copying, sharing, or use, ensuring that the creator’s rights are respected.
Several resources can help find and license typefaces legally. Google Fonts offers many free fonts for unrestricted use in both personal and commercial projects. Adobe Fonts provides thousands of options with a Creative Cloud subscription.
Font Squirrel is a curated collection of free, commercial-use fonts, including tools for font identification and webfont kits. MyFonts features an extensive catalog from different designers and foundries, with varied licensing terms that must be reviewed before purchase.
Pros and Cons of Typeface
Selecting the right typeface for a design project can have major implications on the project’s success and audience perception. Here are some things to consider:
Pros
- Brand identity
- Readability and accessibility
- Emotional impact
- Hierarchical organization
Cons
- Overuse and lack of originality
- Licensing and costs
- Compatibility issues
- Performance implications
The Bottom Line
Typeface shapes communication and design, affecting the brand identity, readability, and the overall message. The right typeface choice plays a major part in effective communication, making it important to consider carefully for any project.
Exploring the diversity of typefaces enriches design possibilities and improves the impact of your work. Delve into the variety of typefaces available to find the perfect match for your message and audience.
FAQs
What is a typeface in simple terms?
What is an example of a typeface?
What are the 4 main types of font?
What is a typeface vs. a font?
References
- Movable type (En.wikipedia)
- Nicolas Jenson (En.wikipedia)
- Aldus Manutius (En.wikipedia)
- John Baskerville (Britannica)
- Eduard Hoffmann: 1892 – 1980 (Multimediaman)
- Gorgeous graphics, designed by you (Adobe)
- FontLab. Font editors and converters for Mac and Windows. (Fontlab)
- FontForge is a free and open-source outline font editor. (Fontforge)
- TypeDrawers (Typedrawers)
- Showcase Your Work & Get Paid (Behance)
- The world’s destination for design (Dribbble)
- Pablo Impallari (Fonts.adobe)
- Explore Pacifico designed by Vernon Adams at Adobe Fonts. (Fonts.adobe)
- Adobe Originals (Fonts.adobe)
- Bebas Neue (Fonts.google)
- Browse Fonts – Google Fonts (Fonts.google)
- Adobe Fonts | Explore unlimited fonts (Fonts.adobe)
- Free Font Utopia (Fontsquirrel)
- MyFonts is the largest font marketplace in the world, offering professional fonts for any project. (Myfonts)