Our straightforward, step-by-step guide on how to make a website is designed to empower you at every turn, from selecting a domain to the moment your site goes live. Creating a website can seem like a daunting task, but with the right guidance, anyone can create a vibrant online presence.
Whether you’re tech-savvy or a beginner, get ready to embark on a journey to launch your site with confidence.
- Show Full Guide
Key Takeaways
- Picking the right domain and hosting service sets the foundation for a successful site, with options available for every level of technical expertise.
- Using a CMS like WordPress or a website builder like Wix can simplify the website creation process with templates and simple customization.
- Regular updates and maintenance are crucial for website security and functionality.
- Launching your website is just the start. Continuous monitoring and improvement are key to long-term online success.
1. Identify Your Website’s Purpose
Before jumping headfirst into website creation, it’s a good idea to define the primary function of your site.
Whether you want to set up a digital storefront for your business, share your thoughts with a personal blog, or showcase your professional portfolio, the purpose of your site will shape every decision you make going forward.
Determine the Function of Your Website
To create a website that matches your requirements and hits your goals, start by examining the core purpose and essential functions your website needs to serve.
Let’s look at some examples:
You’ll need online selling features like product listings, shopping carts, and secure payment gateways, so a platform with comprehensive ecommerce capabilities and analytics for tracking sales metrics is essential.
Regular updates with articles, videos, and podcasts demand strong content management capabilities, which makes a content management system (CMS) with multimedia support and search engine optimization (SEO) tools critical for maintaining engagement and visibility.
Integrating social features such as forums and membership options is key, so a platform with community engagement tools and membership management features will help you nurture and monitor your community’s growth.
Showcasing high-resolution images with a responsive design is non-negotiable for a portfolio site, so you need a platform that allows visual design flexibility and media management tools to display your work effectively.
No matter the website type you want to create, choosing a platform that aligns with your goals and provides the functionality required to engage and serve your audience effectively will stand you in good stead.
Define Your Target Audience
Understanding who your website is for is as important as knowing its purpose. This clarity will inform the design, content, and overall user experience to cater to your visitors’ preferences and behaviors.
Consider the following:
Who are your ideal visitors? How old are they, and what are their professions and interests?
With this information, you can tailor your website’s aesthetics and language to resonate with your theme, ensuring the visuals, interface, and content align with their expectations and cultural norms.
What challenges do your visitors face, and how does your website provide solutions?
Identifying these pain points will help you structure your website’s content hierarchy, ensuring solutions are easily discoverable and presented in a way that clearly articulates the benefits – positioning your site as a go-to resource.
What do you want visitors to do on your site? This could be making a purchase, subscribing to a newsletter, or contacting you for services.
Understanding the desired user action informs the design of clear and compelling calls-to-action, optimized paths through your site, and the strategic placement of engagement elements to guide users toward the actions you want them to take.
Think About Website Builders and CMS Platforms
With your website’s function and target audience in mind, it’s time to think about the type of platform on which to build your site.
There are two main options that make it easy to create a website without having to touch a line of code:
- Content Management Systems (CMS): Platforms like WordPress, Joomla, and Drupal offer flexibility and control and are perfect for those with a bit more technical confidence or specific needs that require customization.
- Website builders: Services like Wix, Squarespace, and Weebly provide user-friendly interfaces and predesigned templates and are ideal for beginners and individuals looking for a straightforward, no-code solution.
Several factors will influence your choice:
Consider your technical skill level and the learning curve you’re comfortable with. If you’re not tech-savvy or prefer a simpler approach, a website builder might be the way to go.
On the other hand, if you’re comfortable with a learning curve and want more hands-on control, a CMS may suit you better.
Think about how much control you want over the design and functionality of your site. If you need highly customized features or a unique design, a CMS can provide more flexibility.
Website builders are more convenient for those who are content with predesigned templates and don’t require extensive customization.
Assess how much ongoing work you’ll put into the site. CMS platforms often require updates and security checks, while website builders typically handle these aspects for you.
Website builders often have monthly fees, while CMS platforms may have upfront costs for themes and plugins.
If you prefer predictable monthly costs with everything included, go for a website builder.
If you’re ready to invest upfront and potentially save in the long run by using a free CMS, with possible additional costs for themes and plugins, then a CMS could work well for you.
Your website’s purpose, aligned with your audience and desired level of involvement, will guide you to the most suitable platform. We’ll cover selecting a platform later on.
2. Plan Your Site Structure
A well-planned site structure is the backbone of any successful website, as it provides a roadmap for your visitors to navigate your content.
It lays the groundwork for effective SEO, too, enabling search engines to efficiently crawl and index your content. A logical site hierarchy, with clear internal linking, can signal to search engines the relative importance of pages, which can influence how your site ranks for specific keywords.
Here’s how to create a clear, logical, and user-friendly site structure:
Outline Your Sitemap
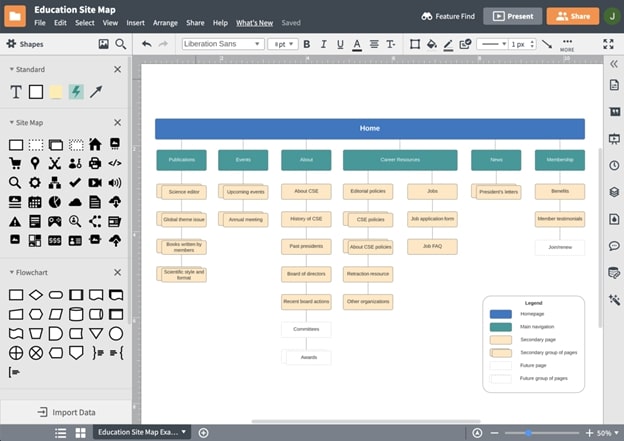
Whether you use a website builder or a CMS, it’s sensible to create a sitemap. A sitemap is a blueprint of your website’s architecture. It lists all your site’s main pages, and sometimes subpages, showing how they’re connected and, ultimately, how visitors will be taken through your site when they click links.

Here’s how to start building your sitemap:
Use a diagramming tool:
Tools like Lucidchart can help you visualize your sitemap, but pen and paper can be just as effective.
Identify key pages
Start with the essential pages, which might be “Home,” “About,” “Services/Products,” “Blog,” and “Contact.” These are typically found in your primary navigation menu.
Hierarchy and navigation
Arrange these pages in a hierarchy. Your homepage will be at the top, with other primary pages branching off from it.
Subpages
Determine if any primary pages will have subpages. For example, your “Services” page might have individual pages for each service you offer.
Planning your site structure carefully can significantly boost the effectiveness and success of your website, creating a solid foundation for user-friendliness and engagement.
3. Choose and Register a Domain Name
Your domain name is your website’s address on the internet, where users can find you. It’s a central part of your brand and can impact your website’s success, so choosing the right one is important. Here’s how to come up with a memorable domain name and secure it for your website.
Coming up with the perfect domain name requires creativity and strategy. Follow these steps for ideas:
Reflect your brand
Your domain name should reflect your brand or your website’s content, resonating with the image you want to portray. For instance, a domain like “GreenInnovations.com” might be appropriate if your brand is known for eco-friendly products.
Keep it short and simple
A shorter name can be easily remembered and is less likely to result in typos. Choose something concise that can be easily spelled and pronounced. For example, “BakeSmart.com” is short and memorable and gives an immediate sense of what the website might offer.
Avoid hyphens and numbers
These can often be misunderstood or forgotten, so stick to letters unless numbers are a part of your brand. Instead of “2nd-hand-books.com,” opt for “SecondHandBooks.com.”
Be unique
Stand out with a unique name that’s not easily confused with others, especially competitors. Choosing “PixelPioneers.com” could differentiate your digital design firm from others in the space.
Use keywords
Including a keyword can help with SEO. For example, having “plants” in your domain name can be beneficial if you sell plants. A domain like “ExoticPlantsStore.com” can help users and search engines understand your business focus.
Think long-term
Select a name that will continue to work as you grow and won’t limit you if you decide to expand your offerings. For example, rather than “MiamiBoatTours.com,” a broader address like “AquaAdventures.com” allows for geographical and service expansion.
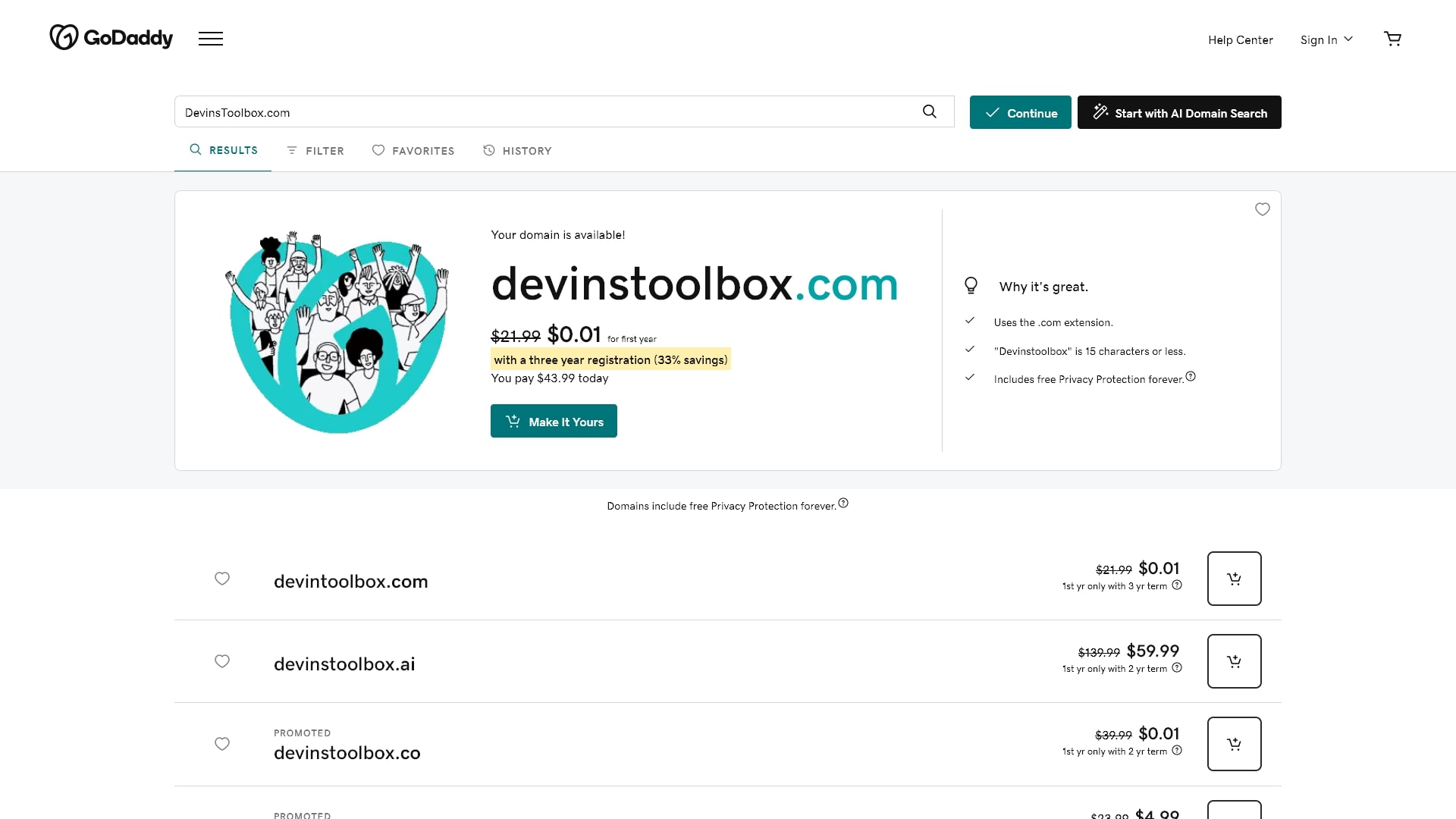
Verify Domain Availability

Once you have a list of potential domain names, check their availability with online tools like GoDaddy or Namecheap. If you’re using a website builder like Wix, you can check availability using the platform’s domain search tools.
While “.com” is the most popular and memorable extension, don’t be afraid to consider others like “.net,” “.org,” or even niche extensions like “.photography” or “.blog,” depending on your website’s purpose.
Register Your Domain Name
After choosing a domain name, the next step is registering it. You can register your domain through a dedicated domain name registrar, like Name.com or Hover. These companies are accredited by the Internet Corporation for Assigned Names and Numbers (ICANN) to sell domain names.
Many website builders, such as Squarespace and Weebly, offer domain registration as part of their service packages, often including the first year for free.
Choose the registration period, which is usually one to ten years, and provide your contact information. You’ll also have the option to purchase privacy protection, which keeps your personal information private.
After registration and payment, confirm the ownership of your domain. You should receive an email with all the details. Once registered, it’s yours as long as you keep it renewed, serving as a foundation to build your brand’s presence on the web.
For more information, check out our guide on how to buy a domain name.
4. Select a Platform
Creating a website is more accessible than ever today, thanks to the range of website builders and hosting services available. Whether you prioritize ease of use, customization, or scalability, there’s a provider out there. Let’s explore how to find the right fit.
Choosing Hosting
If you’ve decided you want to use a CMS like WordPress, you’ll need a website hosting service. It’s important to note that website builders like Wix often offer an all-in-one solution that includes web hosting, meaning you won’t need to purchase hosting separately, and you can also get solutions specifically geared towards WordPress hosting, for example.
Consider the following when selecting a hosting provider:
- Reliability: Ensure they offer at least 99.9% uptime to keep your site available around the clock.
- Speed: Look for hosting services that provide fast server response times to enhance user experience.
- Customer service: Access to responsive support is crucial, especially if you’re managing the hosting yourself.
- Scalability: Your provider should offer flexible plans that grow with your website traffic and resource needs.
- Security: Check for features like SSL certificates, firewalls, and regular backups to keep your site secure.
Review and Compare Providers
To choose the best website builder or CMS for your needs, consider these factors:
- Templates and themes: Look for a provider with a variety of high-quality, responsive templates or themes. These should suit your industry and style preferences and be customizable to align with your brand.
- Customization options: Ensure the platform offers robust customization tools that allow you to tailor your site’s appearance and functionality without requiring extensive technical know-how.
- Support: If you’re new to website building, good support is invaluable. Look for providers that offer comprehensive support through Good customer support via tutorials, FAQs, chat, email, and phone.
- Growth features: Consider your future needs. Can the provider accommodate growth? Check if you can add ecommerce features or advanced SEO tools as needed.
- Cost: Compare pricing plans to find one that fits your budget. Be on the lookout for hidden fees and the costs of additional features and services you may need.
Choose a Provider and Sign Up
After evaluating your options, it’s time to make a decision. Choose the website builder or CMS that best aligns with your goals, budget, and the level of control you want over the creation process.
Create an account
Sign up for an account with your chosen provider. This is usually a straightforward process requiring basic information.Select a plan
Providers often offer a range of plans with varying features. Choose one that provides the features you need without paying for extras you won’t use.Domain and email
Decide if you’ll use the provider’s domain registration service or transfer your own domain. Some providers also offer branded email addresses as part of their hosting packages.
By considering your needs and what different website builders and CMS hosting services offer, you can select a platform that gets your website off the ground and grows with you as you build your online presence. Once you’ve signed up, you’re ready to start building your site.
For more tips, we also have a complete guide on how to choose web hosting.
5. Set Up and Customize Your Chosen Platform
The process of setting up and customizing your website differs depending on whether you’re using a CMS or a website builder. Both have unique steps, but the goal is the same – to create a website that accurately represents your brand and resonates with your audience.
Install the CMS or Website Builder

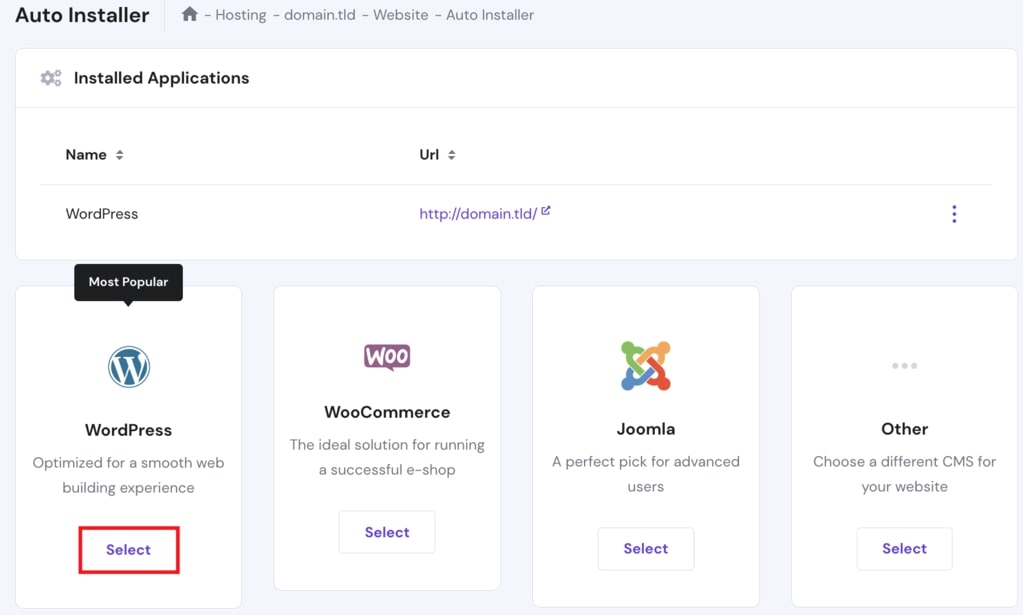
If you’re using a CMS:
- Many hosting providers offer a quick setup tool for popular CMS platforms, such as WordPress.
- Access your hosting control panel and look for the section labeled “website software” or “scripts.”
- Select the CMS you want to install and follow the on-screen prompts to complete the installation process.
- For example, if you’ve selected and installed WordPress, access the CMS dashboard by navigating to your domain followed by “/wp-admin” to start personalizing your site.

If you’re using a website builder:
- With website builders like Wix, there’s no need for installation.
- Simply sign up for an account with the website builder of your choice.
- Begin crafting your website immediately using the platform’s web-based interface.
- Many website builders will ask you a few questions about your proposed site to help you select an initial design and layout.
Choose a Responsive Theme
Regardless of the platform you use, we recommend you pick a theme that uses responsive design. This means the design adapts to mobile and desktop devices without requiring you to tweak the code.

To do this:
Browse theme options
Look through the theme gallery or marketplace, filtering by industry and layout preferences to find a suitable starting point.Preview responsiveness
Use the preview feature to see how themes adjust to different screen sizes.Install or apply the theme
Once you’ve chosen a theme, click “install” or “apply” to use the theme.
Customize the Design With Your Branding

After selecting a theme, it’s time to personalize it with your brand’s visual elements.
- Brand colors and fonts: Adjust the theme’s color scheme and typography to match your brand’s guidelines. If you have specific hex codes or font names, enter these into the theme’s customization settings.
- Add your logo: Upload your logo and adjust its size and placement to fit the header, footer, and wherever else it’s needed.
- Set global styles: Ensure a consistent look by setting global styles for elements like buttons, headings, and links. This will apply your choices across the entire site.
Configure Additional Settings
Fine-tune your website by configuring the back-end settings. The exact details of how to change these settings will depend on your platform.
Setting user-friendly permalinks helps with SEO and makes URLs easy to remember. Permalinks are the permanent URLs to your site’s individual posts, pages, and other content.
They allow both humans and search engines to understand the structure and content of your website at a glance.
If you have a team, define user roles to manage access levels. Assign roles like Administrator, Editor, and Contributor as needed. User roles determine what permissions each user has on your website.
For example, an Administrator can access all features, while an Editor may only have permission to create and manage content. This helps to maintain the security and integrity of your site.
Set privacy settings to control who can see your site. Visibility settings can range from keeping your site completely private to making it public for the world to see. A “Coming Soon” page can act as a placeholder to build anticipation during the creation process.
Additional Customization Tips

To further refine your website’s design and functionality, consider these customization options:
- Menus and navigation: Create and organize your site’s menu structure to ensure users can easily navigate your content.
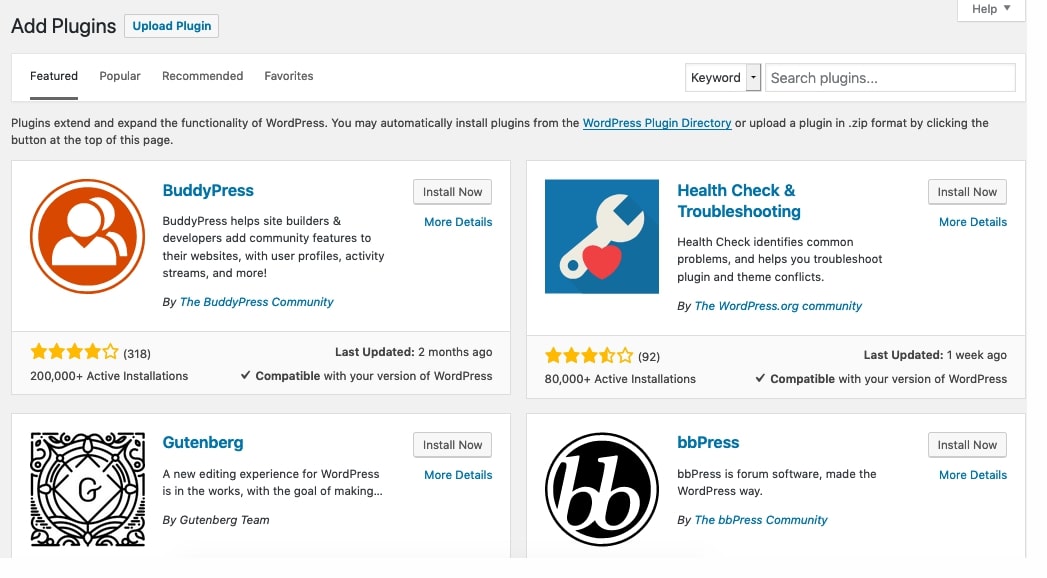
- Widgets and plugins: Add widgets or plugins for features like social media feeds, SEO tools, and contact forms. Widgets are small blocks that perform specific functions, allowing you to add features to your site’s sidebars and footers. Plugins extend the capabilities of your site, such as adding galleries, optimizing for search engines, and improving site speed.
- Custom CSS/HTML: For finer control over the design, you can add custom CSS or HTML code snippets if your platform allows it. This enables adjustments to your site’s visual elements and layout. Even if you’re using a template, custom code can help you personalize your site and make it stand out.
Setting up and customizing your chosen platform is essential for your brand’s online presence. As you become more familiar with how the platform works, you’ll discover more ways to tweak and optimize your site to better serve your visitors.
6. Add Content and Pages to Your Website
Creating content and adding pages to your website is a dynamic process that involves strategic planning and execution. Follow our guide to ensure your website not only looks good but also engages visitors and performs well with search engines.
Add New Pages

The structure of your website should be intuitive and logical, making it easy for visitors to navigate. Regardless of the website builder or CMS you use, the process of adding new pages will be largely the same.
Access the dashboard
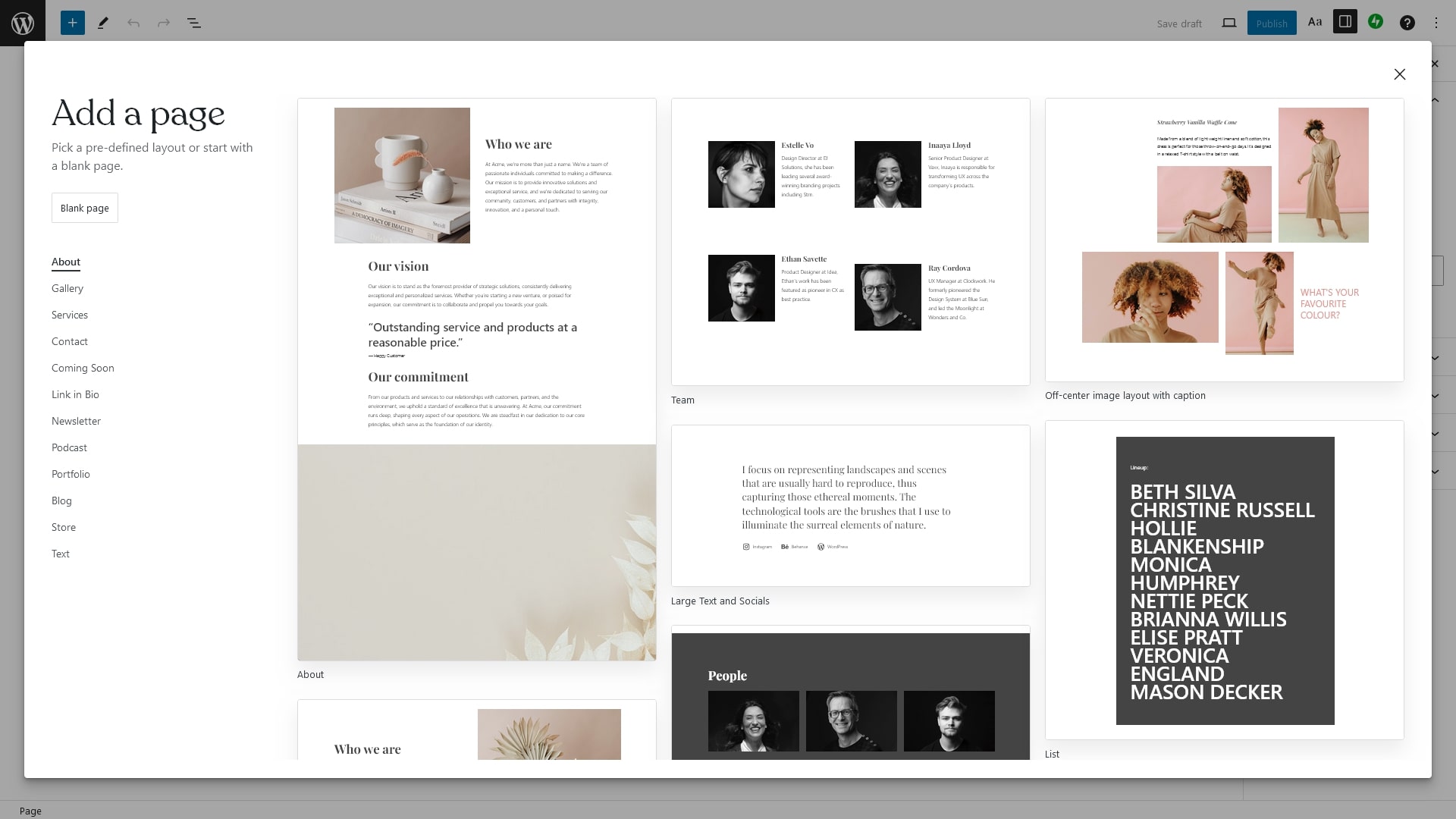
Log in to your platform’s dashboard, where you’ll find options to manage your site’s content.Create a new page
Locate the “Pages” section within the dashboard. Typically, you’ll click “Add New” to create a new page.Name your page
Give your page a relevant title that reflects its content and purpose.Edit page content
Use the text editor or drag-and-drop builder to add text, images, and other elements. Make sure the layout is clean, and the content flows logically.Align with your sitemap
As you create pages, refer to your sitemap to maintain a coherent structure that makes sense for users and search engines.
Optimize Images and Media
Images and media can enhance your content, but they must be optimized for fast loading times. Here’s how:
Compress images
Use tools like Adobe Photoshop, TinyPNG, or online image compressors to reduce file sizes without sacrificing quality.Use the correct image format
Choose formats like JPEG for photographs and PNG for graphics with transparent backgrounds.Add alt text
Improve accessibility and SEO by adding descriptive alt text to all images.Be mindful of layout
Ensure images are placed thoughtfully within content, supporting the text rather than overwhelming it.
7. Prepare for Launch
Before you unveil your website to the world, it’s important to ensure everything is polished and functioning correctly. We suggest following these tips:
- Review content: Go through each page, meticulously checking for typographical errors, grammatical issues, and factual inaccuracies. Confirm that all content is up to date and reflects your brand.
- Test functionality: Interact with your site as a user would. Fill out contact forms to ensure they work correctly, walk through the ecommerce checkout process to confirm it’s seamless, and click through all interactive elements to verify they function as intended.
- Optimize performance: Use tools like Google PageSpeed Insights or GTmetrix to check site loading times. Implement changes such as minifying CSS and JavaScript, compressing images, and using browser caching to enhance performance. See our guide on how to speed up a website for more tips.
After these checks and optimizations, your website is ready to make a great first impression on your visitors.
8. Launch Your Website
The big moment has arrived, and it’s time to introduce your digital creation to the world.
- Timing the launch: Choose a time that maximizes visibility for your target audience, taking into account peak hours and time zones. Avoid launching during major events or holidays when potential visitors may be distracted.
- Go public: Remove any “under construction” banners or placeholder pages. Ensure privacy settings are adjusted to make the website publicly accessible.
- Announce your presence: Utilize your existing networks to announce your website’s launch. Share the news on social media platforms, send out an email blast to your subscribers, and consider other marketing channels, like press releases or blog posts, to spread the word further.
By carefully preparing for the launch and strategically announcing your new website, you set the stage for a successful online presence.
Summary – How To Make a Website
Successful website creation and management are about meticulous planning and execution, coupled with the flexibility to adapt and improve over time. We’ve looked at the importance of selecting a domain, choosing a hosting service, setting up a CMS or website builder, and the details of design and content creation.
Creating a website is an intricate journey from conception to launch, but the work doesn’t stop there. Maintenance and updates are continual, requiring a solid strategy and commitment. Embrace the evolution of your digital space, stay engaged with your audience, and watch as your website grows alongside your brand.